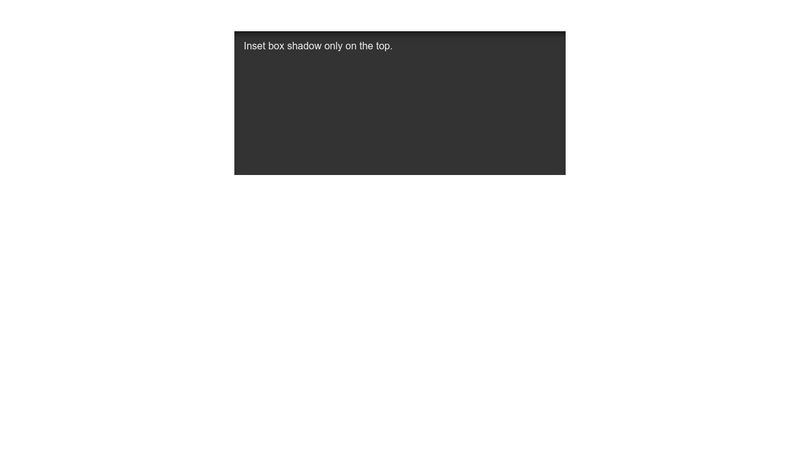
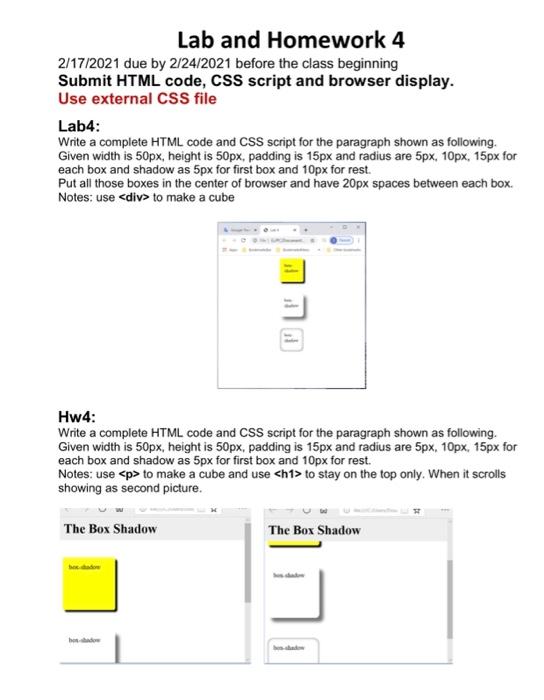
css - only top box-shadow (same style with another div's box-shadow style but only top) - Stack Overflow
White Box with Shadow for Logo, Text or Design. 3D Illustration , Top View. Icon of Cube Close-up. Stock Vector - Illustration of identity, gift: 103907293

G-SB-6x6: Laser Grade, Super Black Granite, 6" x 6" x 3/8" , Polished on Top Surface only - LaserSketch Ltd.